Mariano, la próxima vez usa bloques de código (seguramente los desconozcas, es la tilde a la derecha de la P tres veces, metes código, y otras tres veces) y te ahorras tiempo e imágenes.
About your fail... I've Volt declaration in the opposite way:
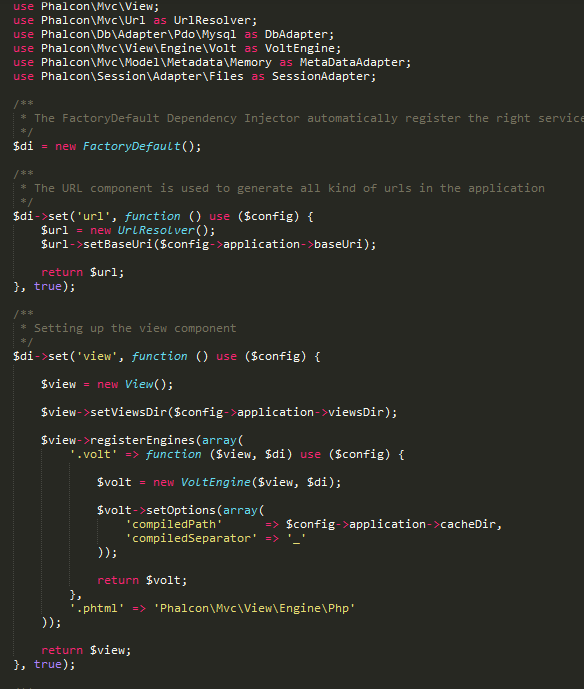
'.volt' => 'Phalcon\Mvc\View\Engine\Volt',
'.phtml' => function($view, $di) use ($config) {
// Stuff...
}
Also, I don't see that you had declared $config anywhere. If it still fails with that, check its routes. Also check the server's error log.
Sobre tu fallo... yo tengo justamente la declaración de Volt al revés:
'.volt' => 'Phalcon\Mvc\View\Engine\Volt',
'.phtml' => function($view, $di) use ($config) {
// Cosas...
}
Además, no veo que tengas declarado $config en ninguna parte. Si aun así falla, revisa las rutas que contiene. Comprueba también el log de errores del servidor.